Alerts
Learn how PagerDuty handles alerts from events, and how to manage alerts for effective responses and noise reduction
When PagerDuty receives a qualifying event (e.g., from a monitoring tool), it triggers an alert, which then triggers an incident. You can aggregate multiple alerts into a single incident for triage, which streamlines incident handoff between teams, centralizes critical information, and reduces notification fatigue. Alerts can move from one incident to another, either manually or automatically, via Alert Grouping. You may also suppress or deduplicate alerts via Event Orchestration.
Create Alerts
Alert Behavior
Similar to incidents, someone must be on-call per the service's escalation policy in order to create a triggered alert. If an event with a trigger event action is received but the service does not have an on-call user at that time, the event will be dropped and it will not create an alert. You cannot audit or view dropped events.
Inbound events submitted via the Events API, or via Events API-based integrations, create alerts. You cannot manually create an alert in PagerDuty.
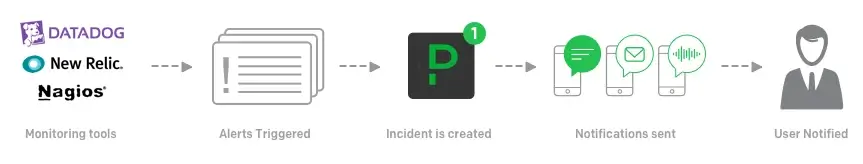
In the most basic terms, events create alerts, and then alerts create incidents. The following diagram details this flow:
- Monitoring tools send events to PagerDuty
- PagerDuty triggers an alert
- PagerDuty associates the alert with an incident
- Incident creation sends out notifications
- Users receive notifications

Incidents That do not Create Alerts
Incidents created via any of the following processes do not generate alerts:
With that in mind, Event Orchestration, suppression and other alert-related features are not applicable.
Alerts and Incident Titles
When PagerDuty creates an alert, it creates an accompanying incident and gives it the same title as the alert. As time passes, it is possible that users will manually add additional alerts, or that Alert Grouping will add them automatically. When this happens, the incident’s title will not change — it keeps the title from the original alert. That said, you can manually edit an incident’s title at any time. You cannot edit alert titles.
View Alerts
You can review incident-associated alerts in the PagerDuty web app or mobile app. For an overview of all alerts, please refer to the Alerts Table article.
View Alerts in the Web App
- Go to Incidents and select an incident’s Title to go to its detail page.
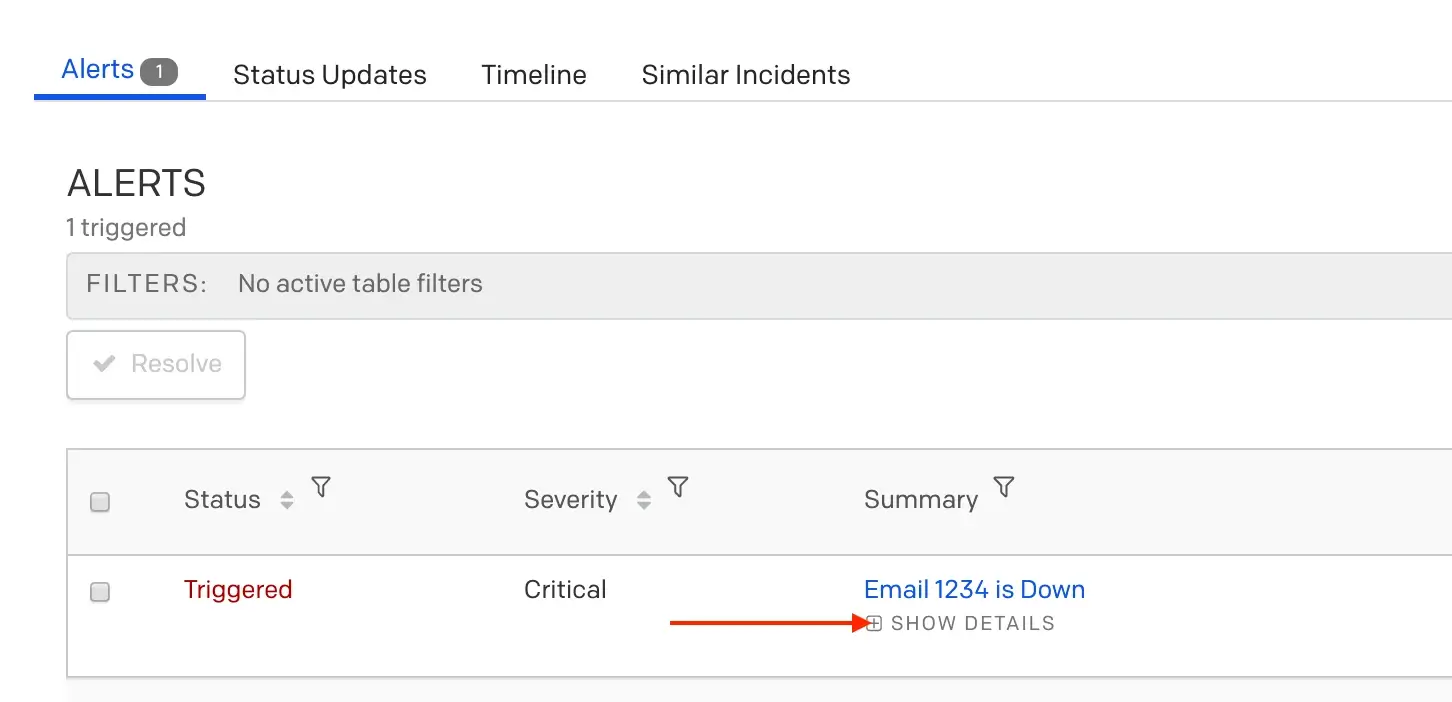
- Select the Alerts tab.
- Here you can review information about all of the alerts grouped under the incident, as well as Show/Hide Details about the alert.

Show alert details
- Select an alert’s Summary for a more detailed view.
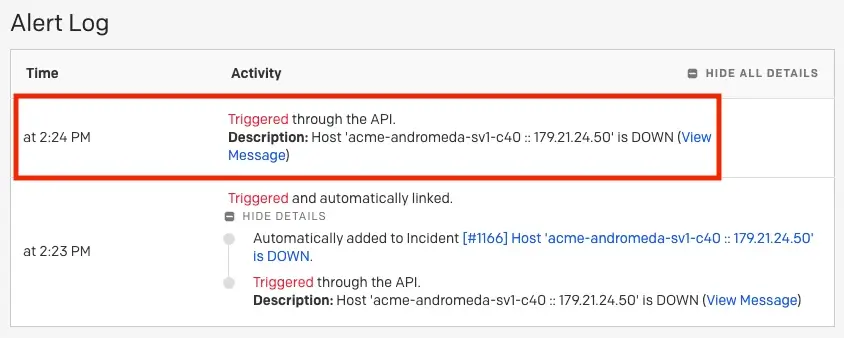
- The Alert Log shows information about when the alert triggered, how it was processed, and any deduplicated alerts.
View Alerts in the Mobile App
- On the Incidents screen, select an incident.
- On the incident detail screen, scroll down to the Alerts section and select an alert.
View Deduplicated Alerts
While an incident is unresolved, any subsequent alerts with a matching dedup_key deduplicate into the original alert.
Here is an example of the Alert Log showing a deduplicated alert:

Deduplicated alert
For more information, please read our developer documentation Alert Deduplication.
Move Alerts to Another Incident
You may want to move alerts to another incident to better organize related issues or correct misclassified alerts. For example, moving alerts that were initially grouped separately but actually represent the same underlying problem, or relocating alerts that were incorrectly associated with an unrelated incident during initial triage.
Manually Move Alerts to a New Incident
- Navigate to the incident's details page and scroll to the Alerts section.
- Click the dropdown and select Move to a new incident.
- The details of the new incident will populate. Click Create incident.
Manually Move Alerts to an Existing Incident
From the Incident Details Page:
- Navigate to the incident's details page and scroll to the Alerts section.
- Click into the alert's Summary and then click Move to Another Incident.
- Enter the existing incident's number and click Find Incident.
- When the incident appears, click Move Alert.
From the Alerts Table:
- Navigate to Incidents Alerts.
- Click into the alert's Summary and then click Move to Another Incident.
- Enter the existing incident's number and click Find Incident.
- When the incident appears, click Move Alert.
Alert Grouping
Please see our article on PagerDuty AIOps Alert Grouping features for more information about how to aggregate alerts and reduce noise.
Alert Suppression and Deduplication
Please see our Event Orchestration article for more information on alert suppression and deduplication.
Resolve Alerts
Alerts, in contrast to incidents, have two only states: triggered and resolved. You can resolve alerts manually, or via the API. If you resolve all alerts under an incident, it will resolve the incident. Conversely, if you resolve an incident, that will then resolve all alerts under that parent incident.
Resolve via Events API
When sending an event with the resolve event action, the event must have the same
dedup_keyas the trigger alert in order to resolve the alert.If a matching
dedup_keyvalue is not found in an existing alert, the resolve event will be dropped. You cannot audit or view dropped events.
Resolve Alerts in the Web App
To manually resolve an alert in the web app:
- Go to Incidents and select the Title of an unresolved incident.
- On the incident detail page with the Alerts tab selected, check the box next to the alert you’d like to resolve.
- Note: To mass select alerts, select the checkbox at the top in the header row.
- Click Resolve.
Resolve Alerts in the Mobile App
To manually resolve an alert in the mobile app:
- On the Incidents screen, select an incident.
- On the incident detail screen, scroll down to the Alerts section and select an alert.
- Tap Resolve.
Updated about 4 hours ago
